PowerAutomateDesktopでYahooジオコーダAPIを利用して、住所から緯度経度を調べてみました。
緯度経度が調べられると2点間距離計算などもAPIで行うことができます。
記事があまり長くならないようにメッセージボックスで表示する処理までに収めています。
目次
実行環境
- Windows 11 Pro
- Power Automate Desktop 2.35.159.23221
実行するためのYahoo JAPAN Web APIのIDを準備
Yahoo! JAPAN Web APIのご利用には、アプリケーションを登録しアプリケーションIDを発行する必要があります。
- 下記ページからYahoo! JAPAN IDを取得して、アプリケーションIDを発行します
https://e.developer.yahoo.co.jp/dashboard/
- 詳細は割愛しますが、下記のようになれば使う準備は完了です。

PowerAutomateのフローを作成
前提条件
- 漢字住所を緯度経度にするのが目的なので、住所でリクエストします。
- レスポンスはPowerAutomateDesktopの処理のしやすさからJSON形式で取得します。
ジオコーダAPIの仕様を確認
- Yahoo!ジオコーダAPIのページを確認する
https://developer.yahoo.co.jp/webapi/map/openlocalplatform/v1/geocoder.html
- リクエストパラメータ(要求)一覧から必要な部分を抜粋しました。
- appid(必須) : Client ID(アプリケーションID)
- query : 住所(UTF-8でエンコードされた)検索クエリーです。
- output : 出力形式
- xml – XML形式(デフォルト)
- json – JSON形式
- レスポンスフィールド(返答)から必要な部分を抜粋しました。
- Feature → Geometry → Coordinates : 座標情報です。
ソースと説明
SET APIKey TO $'''Client ID(アプリケーションID)を入れて'''
SET APIUrl TO $'''https://map.yahooapis.jp/geocode/V1/geoCoder?appid=%APIKey%&output=json&query=__住所__'''
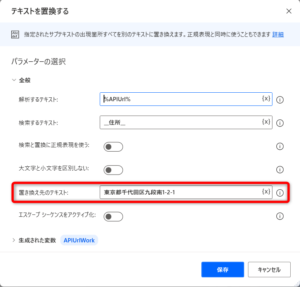
Text.Replace Text: APIUrl TextToFind: $'''__住所__''' IsRegEx: False IgnoreCase: False ReplaceWith: $'''東京都千代田区九段南1-2-1''' ActivateEscapeSequences: False Result=> APIUrlWork
Scripting.RunJavascript.RunJavascript JavascriptCode: $'''WScript.StdOut.Write( encodeURI(\"%APIUrlWork%\"));''' ScriptOutput=> APIUrlWork
Web.InvokeWebService.InvokeWebService Url: APIUrlWork Method: Web.Method.Get Accept: $'''application/json''' ContentType: $'''application/json''' ConnectionTimeout: 30 FollowRedirection: True ClearCookies: False FailOnErrorStatus: False EncodeRequestBody: True UserAgent: $'''Mozilla/5.0 (Windows; U; Windows NT 5.1; en-US; rv:1.8.1.21) Gecko/20100312 Firefox/3.6''' Encoding: Web.Encoding.AutoDetect AcceptUntrustedCertificates: False ResponseHeaders=> WebServiceResponseHeaders Response=> WebServiceResponse StatusCode=> StatusCode
Variables.ConvertJsonToCustomObject Json: WebServiceResponse CustomObject=> JsonAsCustomObject
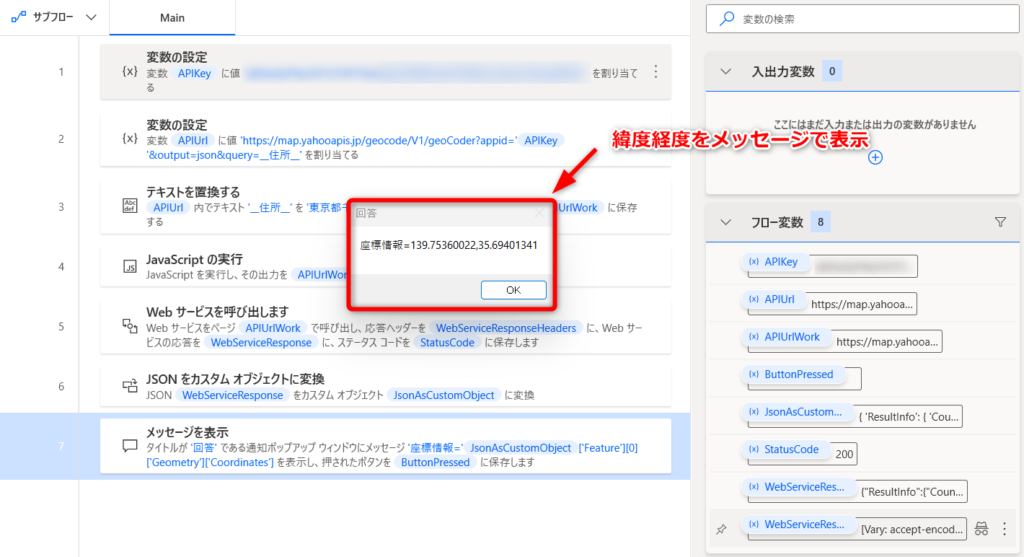
Display.ShowMessageDialog.ShowMessage Title: $'''回答''' Message: $'''座標情報=%JsonAsCustomObject['Feature'][0]['Geometry']['Coordinates']%''' Icon: Display.Icon.None Buttons: Display.Buttons.OK DefaultButton: Display.DefaultButton.Button1 IsTopMost: False ButtonPressed=> ButtonPressed- 1行目の【変数の設定 %APIKey%】フローはYahoo! JAPAN Web APIのClient IDで値を書き換えてください。
- 2行目はAPIのURLを定義しています。
- 3行目の【テキストを置換する】フローで置き換え先のテキストにリクエストする住所をセットします。
- 例では東京都千代田区九段南1-2-1を指定しています。
- Excelの値で置き換えるように作れば連続して調べる事ができます。

- 4行目は仕様に合わせてURLをUTF-8でエンコードします。
- 5行目はWeb APIを呼び出します。
- 6行目はJSONを処理がしやすいカスタムオブジェクトに変換します。
- 7行目は緯度経度をメッセージで表示します。



コメント